CONTENIDO DE PRIMER PARCIAL
¿QUE ES HTML? —
Lenguaje de marcado de pretextó. es el código que Se
'utiliza paro crear el contenido de los paginas web. </Km>
HIML está compuesto por etiquetas que el navegador
interpreta para mostrar: ——
> Imágenes —— Tablas
+ Texto + Enlaces
Pistas LE —
Estos ánquelos permiten contralar está información. Los
“tags” están formados por paréntesis angulares, “4>", y e
poder interconectar toda lo información de HIML.
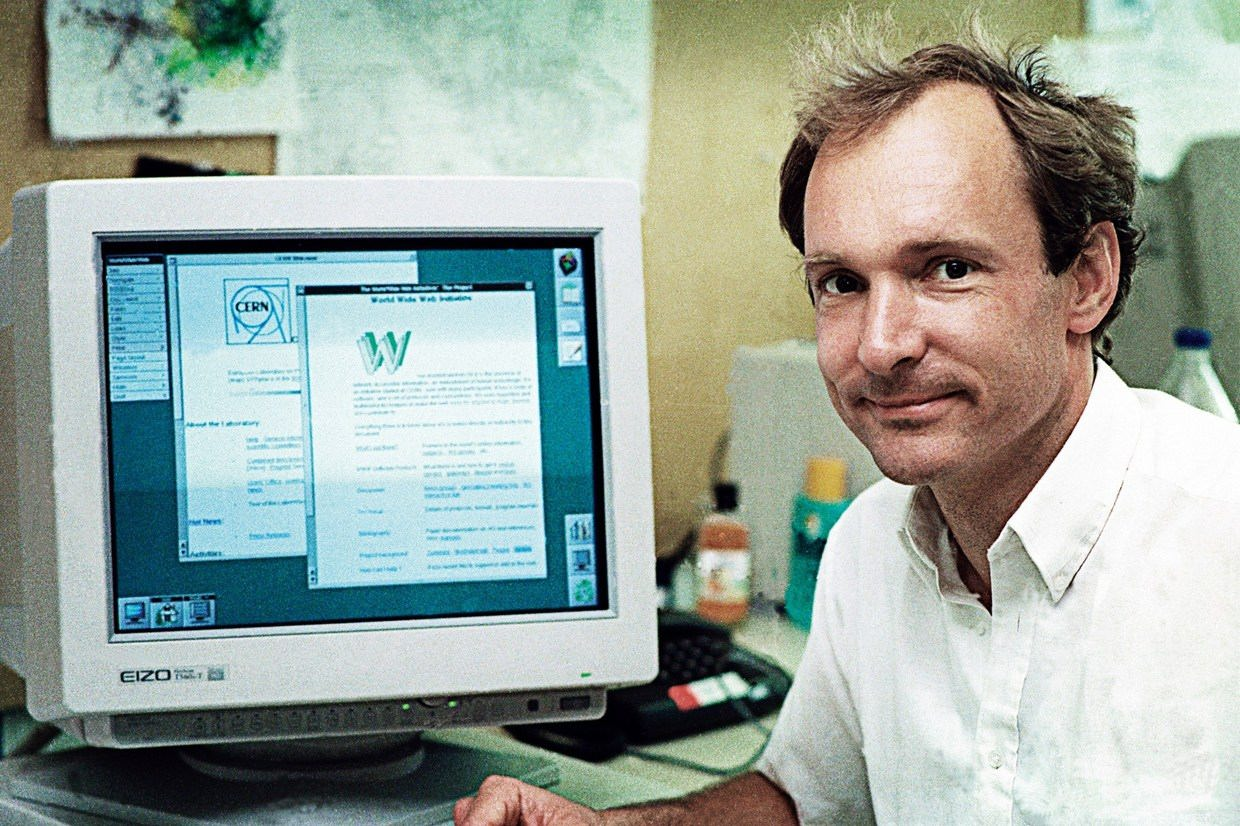
El origen de HTML se remonta a 1980, cuando el físico Tim Berners-Lee, investigador del CERN (Organización Europea para la Investigación Nuclear) propuso un nuevo sistema de “hipertexto” para compartir documentos.
En cualquier caso, ¿cómo se creó la página web?
La Web se desarrolló entre marzo de [8] y diciembre de 1989 por el inglés Tim Berners-Lee con la ayuda del belga Robert Cailliau mientras trabajaban en el CERN en Ginebra, Suiza, y se publicó como una propuesta formal en 1991.
HTML5
- Lenguaje, cuyo significado es lenguaje, porque HTML es un lenguaje, es decir, tiene sus normas, tiene su estructura y una serie de convenciones que nos sirven para definir tanto la estructura como el contenido de una web.
Estructura básica HTML
¡Antes de ver los códigos básicos, debes saber que la primera línea de tu documento HTML siempre debe contener la etiqueta <!DOCTYPE HTML>. Esto hará que el código de tu sitio sea legible en cualquier navegador.
Ahora bien, un documento HTML bien armado tiene cuatro etiquetas esenciales para que el contenido se distribuya correctamente. Estas son:
1. HTML
<HTML> está al inicio de un documento HTML e indica a los navegadores que la página tiene código HTML para que pueda leerlo de esa forma. Siguiendo la sintaxis del lenguaje, la etiqueta de cierre </HTML> será el último elemento del documento.
2. Encabezado
<head> es la etiqueta que se utiliza para el encabezado de la página. Su principal función es contener toda la información del funcionamiento del sitio. Debido a esto, es un código encriptado que las personas que entran a la página no pueden ver.
3. Título de la página
<titile> es la etiqueta que da a tu sitio un nombre para que los usuarios puedan identificarlo. Es el título que puedes ver en las pestañas del navegador.
4. Cuerpo
<body> es la etiqueta que contiene todos los elementos individuales del sitio. O dicho de otra forma, comprende todo el contenido visible del sitio. Aquí podrás insertar texto, imágenes, videos o cualquier otra funcionalidad que desees mostrar.
Ejemplo de las cuatro etiquetas esenciales:
<html> <head> <title>Mi página de ejemplo</title> </head> <body> Aquí va el contenido </body> </html>
Si creas un documento .HTML con este código y lo abres en tu navegador, verás algo como esto:

Con las cuatro etiquetas anteriores ya tienes el “esqueleto” de tu página web. La siguiente tarea sería introducir texto (entre los tags <body> y </body>) y controlar sus etiquetas. Veamos las más elementales.
5. Títulos y subtítulos
<h1> <h2>… <h6> son etiquetas que funcionan para agregar títulos y subtítulos en el cuerpo del texto, lo cual ayuda a jerarquizar la información. Por cierto, te recomendamos utilizar la etiqueta H1 sólo una vez dentro del contenido.
Ejemplo:
<h1>Esta es una etiqueta H1. Utilízala en el título. </h1> <h2>Esta es una etiqueta H2. Utilízala en los encabezados de secciones. </h2> <h3>Esta es una etiqueta H3. Utilízala en subsecciones. </h3> <h4>Esta es una etiqueta H4. No se usan muy a menudo. </h4> <h5>Esta es una etiqueta H5. </h5> <h6>Esta es una etiqueta H6. </h6>
Resultado:

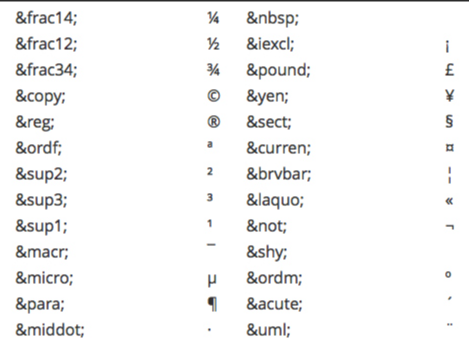
CARACTER Y CODIGO
QUE ES ENLACES
Los enlaces, en la actual Web, tienen la función de representar un vínculo o conexión unidireccional entre dos nodos web. Son la unidad básica de interacción de los sistemas hipertexto, por lo que la interacción en la Web comúnmente es conocida como Navegación.




Comentarios
Publicar un comentario